HARMONY APP
Accompanying Through Cancer
RESPONSIBILITIES: Primary Research, Low & High Fidelity Wireframing, Interactive Prototyping, Remote Usability Testing.
TOOLS: Adobe XD, Miro.
TEAM: 4 User Experience Designers.

Problem Space
People have a lot to deal with when they or their friend or family is diagnosed. Not only must they listen carefully to their doctor, learn about their situation, but they must also prepare and manage everything that comes during and after their treatment.
Along with the physical pain, patients also feel psychologically weak, they need positive affirmations from their friends and loved ones to keep them motivated. The new routines and tasks, like keeping track of medical appointments and indications can be a burden to the patient. Patients don’t have the time and energy to be scheduling appointments and organizing their lives around cancer.
Human-Centered Design
We applied IDEO’s Design Thinking process to solve define problems, plan & execute research, and design a product that would help people understand and manage their health.
Toolkit
Inspiration
Brainstorming
One-on-one interviews
Secondary research
Synthesis
Persona
Empathy Map
As-is scenario
Ideation
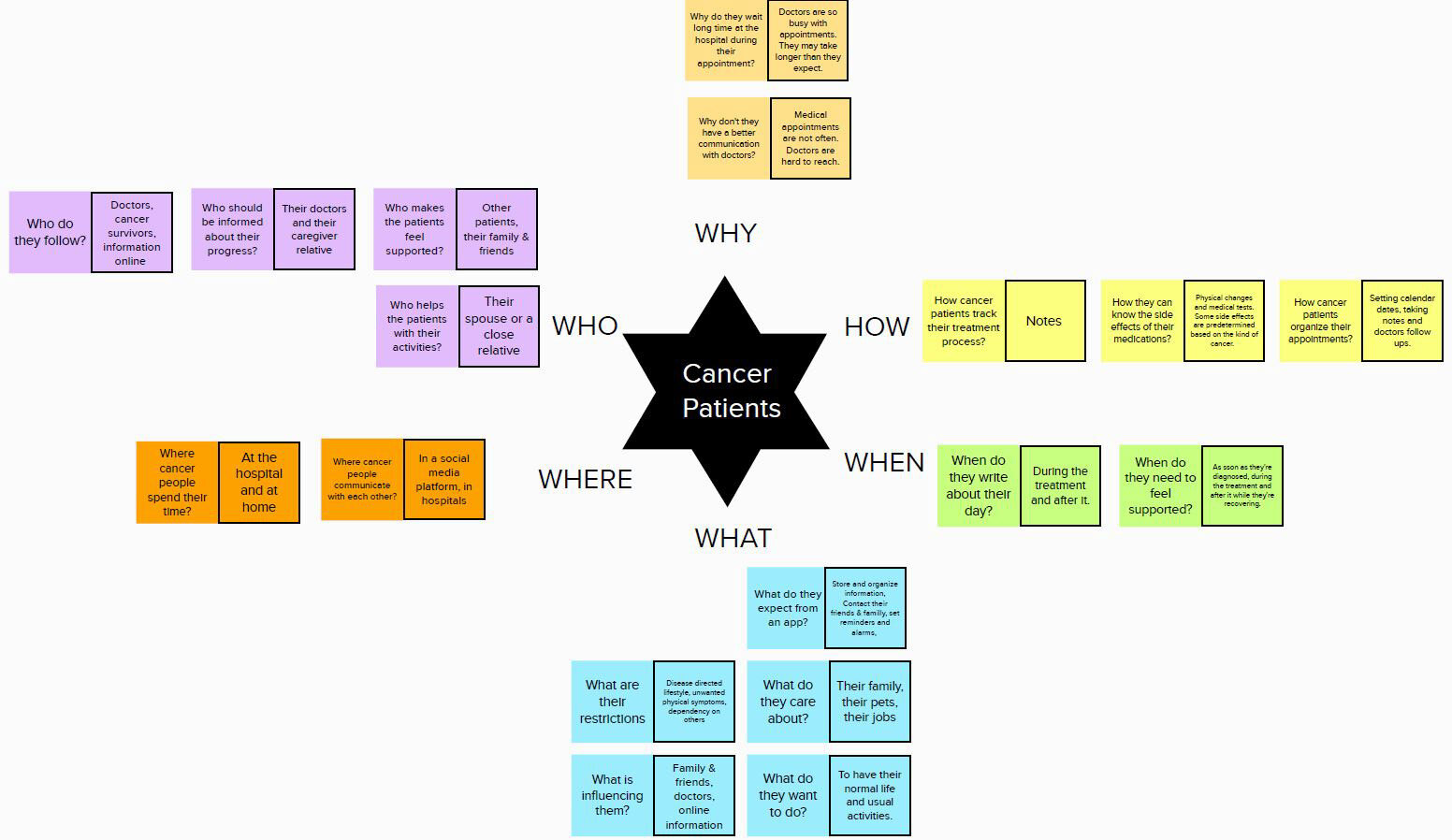
Starbursting
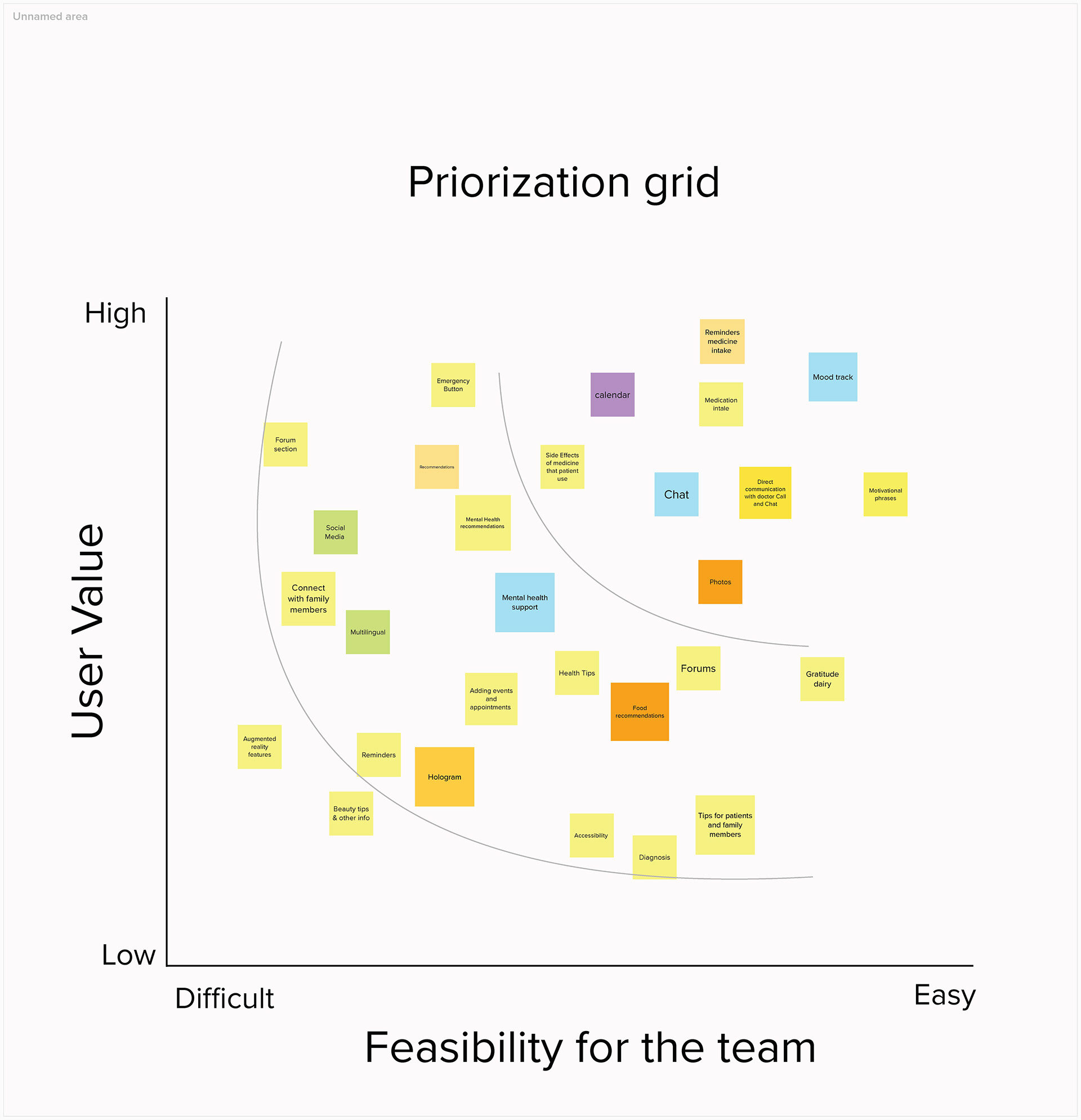
Prioritization grid
Storytelling
Storyboard
Prototyping
Wireframing
Low fidelity prototype
User testing
High fidelity prototype
Remote Collaboration
During the team remote meetings, we collaborated in Miro boards to share, select, and sort insights.
User Persona
As-is Scenario
Empathy Map
Storyboards
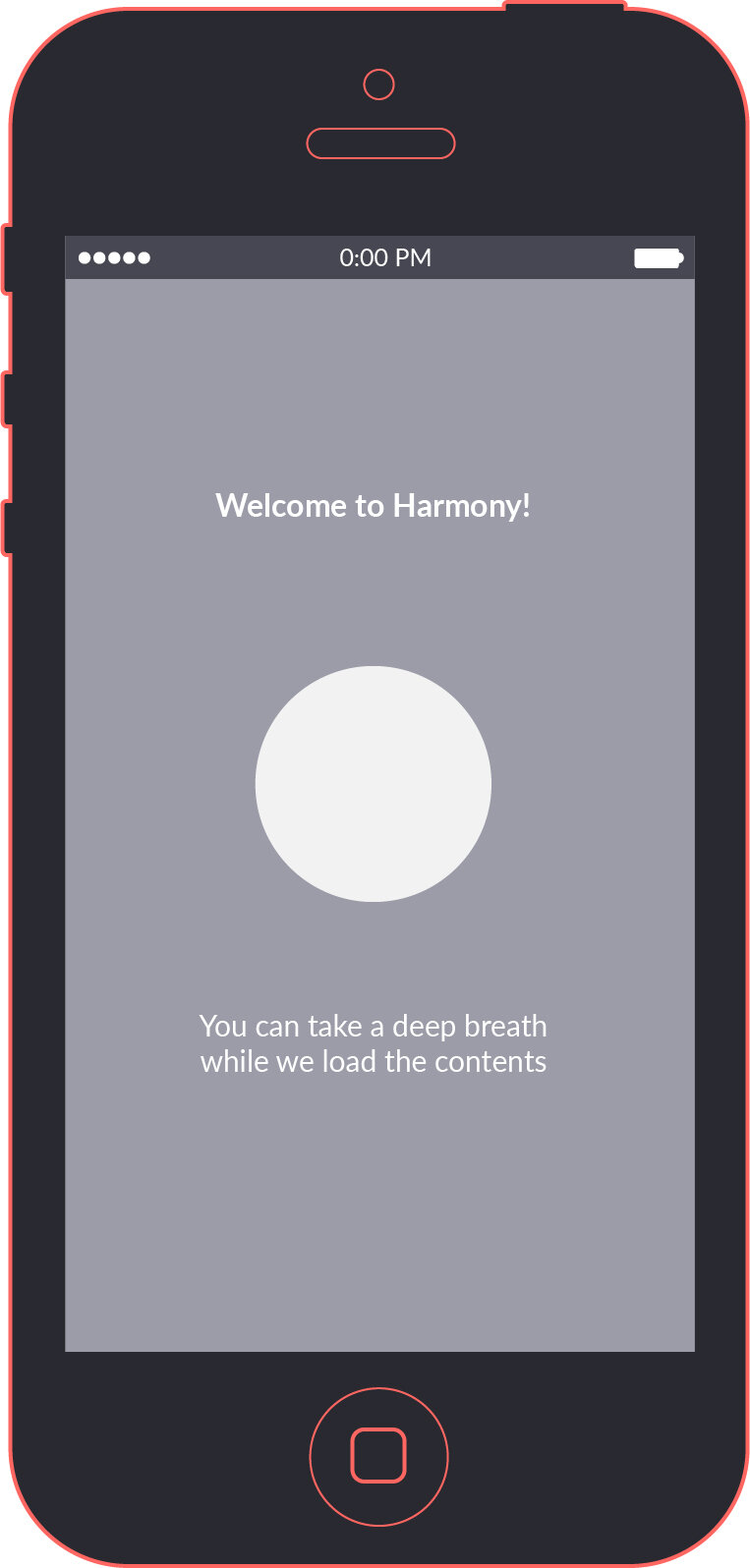
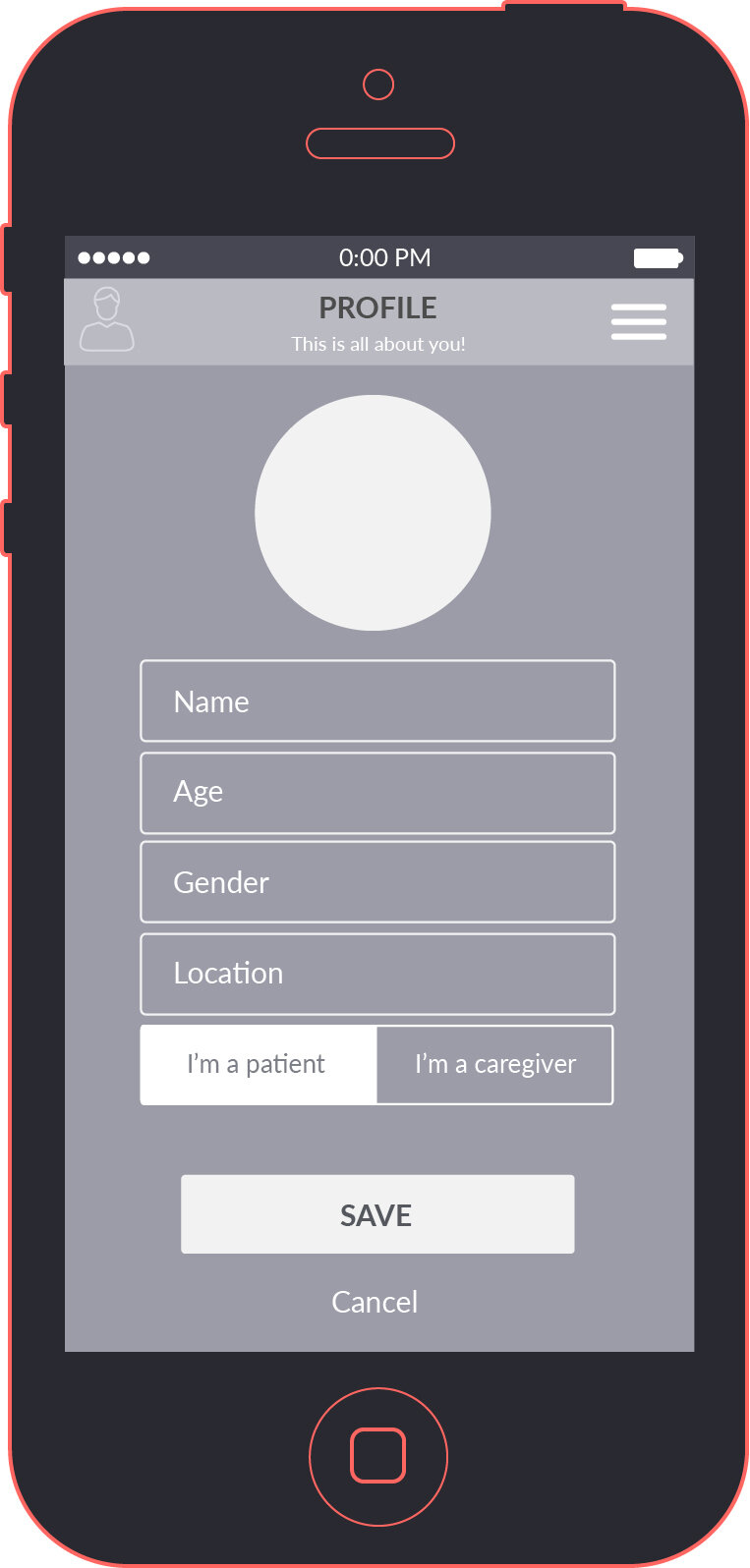
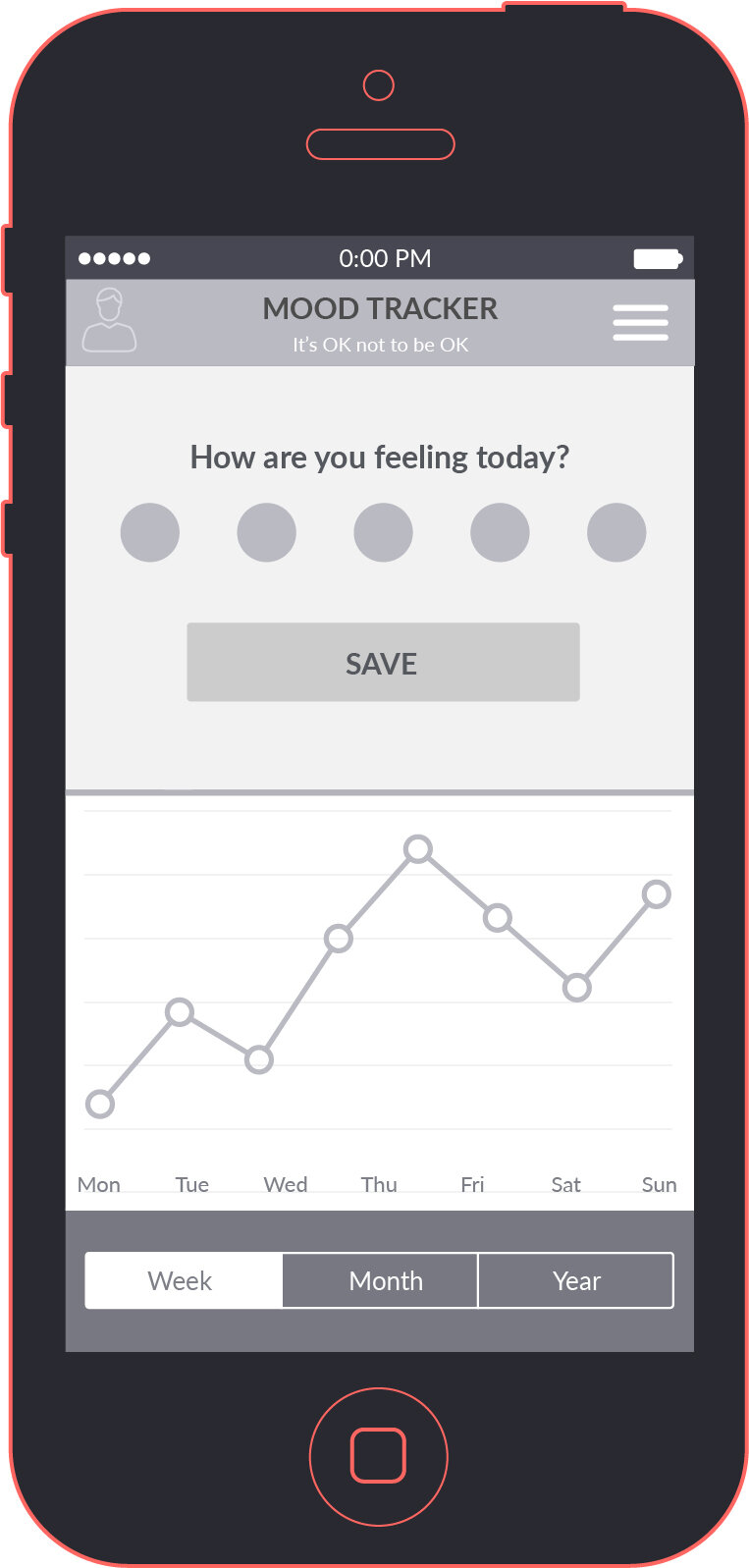
Low Fidelity Wireframes & Prototype
The interactive Lo-Fi prototype is available at this link.





Remote User Testing
The Lo-Fi wireframes were presented to the user in a feedback session.
High-Fidelity Wireframes
The full interactive prototype, made in Adobe XD, can be found here.